Start here
We want to offer you the best experience when working on your new website. Below you can find general information about editing Webflow sites.
Introduction
Happy to have you here
Whether you just bought Moon Journal Template, or are simply having a look, we are happy to have you here. As you might know, Moon Journal is built on Webflow - the powerful no-code tool for creating websites. If you are already familiar with it, I'm sure editing this template will be a piece of cake.
This documentation covers general rules of working with Webflow that we thought are worth sharing.
If you are new to Webflow
On the other hand, if it's your first time using Webflow, you might want to have a look at Webflow university and their 101 crash course.
Styling
Below you can find some general rules regarding styling your template.
Colors
In Moon Journal Template template we've used Color Swatches. It means that you can change color in one place, and it will be applied to all the elements that share the same swatch.
To change color swatches:
- Click on the element with the color you want to edit.
- In the styles tab on the right, find the color option (ex. Text color)
- Click on the color square.
- Once the little pop-up opens, click the edit icon and choose a new color.
- Click save.
See the video below for mini-tutorial.
Fonts
Moon Journal is using three additional fonts: Libre Baskerville, Oxygen and Reenie Beanie. They can be downloaded at Fonts Google. These font are 100% free for personal and commercial use.
Libre Baskerville is applied to the Body of the website, and because of that, it is automatically applied to all paragraphs and text blocks. You can change it globally by:
- Selecting "Body"
- In the styles tab on the right, click selector and select "Body (All pages)"
- Scroll down to "Typography" and change for the desired font.
See the video below for mini-tutorial:
Libre Baskerville is also applied to headings (H1-H6). You can also edit them same way by:
- Selecting heading type you want to edit
- In the styles tab on the right, click selector and select "All H(1, 2, 3, 4, 5, 6) Headings"
- Scroll down to "Typography" and change for the desired font.
Oxygen font is applied to all paragraphs and you can change it the same way by selecting any paragraph element, in the styles tab select "All paragraphs", scroll down to "Typography" and change for the desired font.
Icons
All of the icons are in the .svg format, so changing the Color Swatches on the website will not affect them. You can download these icons from the "Assets -> Icons" tab, and edit them in your design software (Photoshop, Figma, Sketch etc.). You can also upload your own icons directly.
Editing
Below you can find some general tips on editing template's copy and images.
Static content vs. dynamic content
When it comes to copy, in Webflow we distinguish two different copy types - static content and dynamic content (CMS).
To quickly distinguish these copy types you can have a look in the navigator tab, where static content will be displayed using white font.

And dynamic content will be displayed using purple font color.

You can also directly see which element is static and which dynamic, by directly hovering over it in the designer space. The static content will have a blue border around it.

And dynamic content's border will be purple.

Editing static content
Every copy, but the CMS related one, is a static content. It means that you need to edit it directly on the page.
You can edit static content in two ways:
- In the "Designer mode" simply double click on the text you want to edit, and change it. Webflow will autosave it for you.
- In "Editor mode" similarly click on the text and change it.
Check the video below to see how to edit static content in the "Designer mode".
Editing dynamic content
Editing dynamic content is very easy, but can be a little confusing at the beginning. This type of content you will need to edit through collections. Once you get it, it's as simple as filling in the web form.
To edit dynamic content:
- Go to CMS Collections on the left side, and find the collection you want to edit (ex. Blog).
- Click on the collection item (ex. specific blog post).
- Change the inputs that you want to edit (ex. blog name)
- Save and it's done.
You can read more about editing collections and working with Webflow CMS on their university page.
Editing (static) images
There's two different image types used in this template - normal image and background image. You might notice that we used normal images mostly for icons, and the big images are implemented as a background image.
To edit normal image:
- Find the image you want to change and select it.
- In settings tab on the right click replace image and choose the new one.
To edit background image:
- Find the element with the background image (ex. Section, Div) and select it.
- In styles tab, scroll down to the background image settings and click on the image settings.
- In the little pop-up select "choose image" to select a different image.
Have a look at the video below to see how to edit background image.
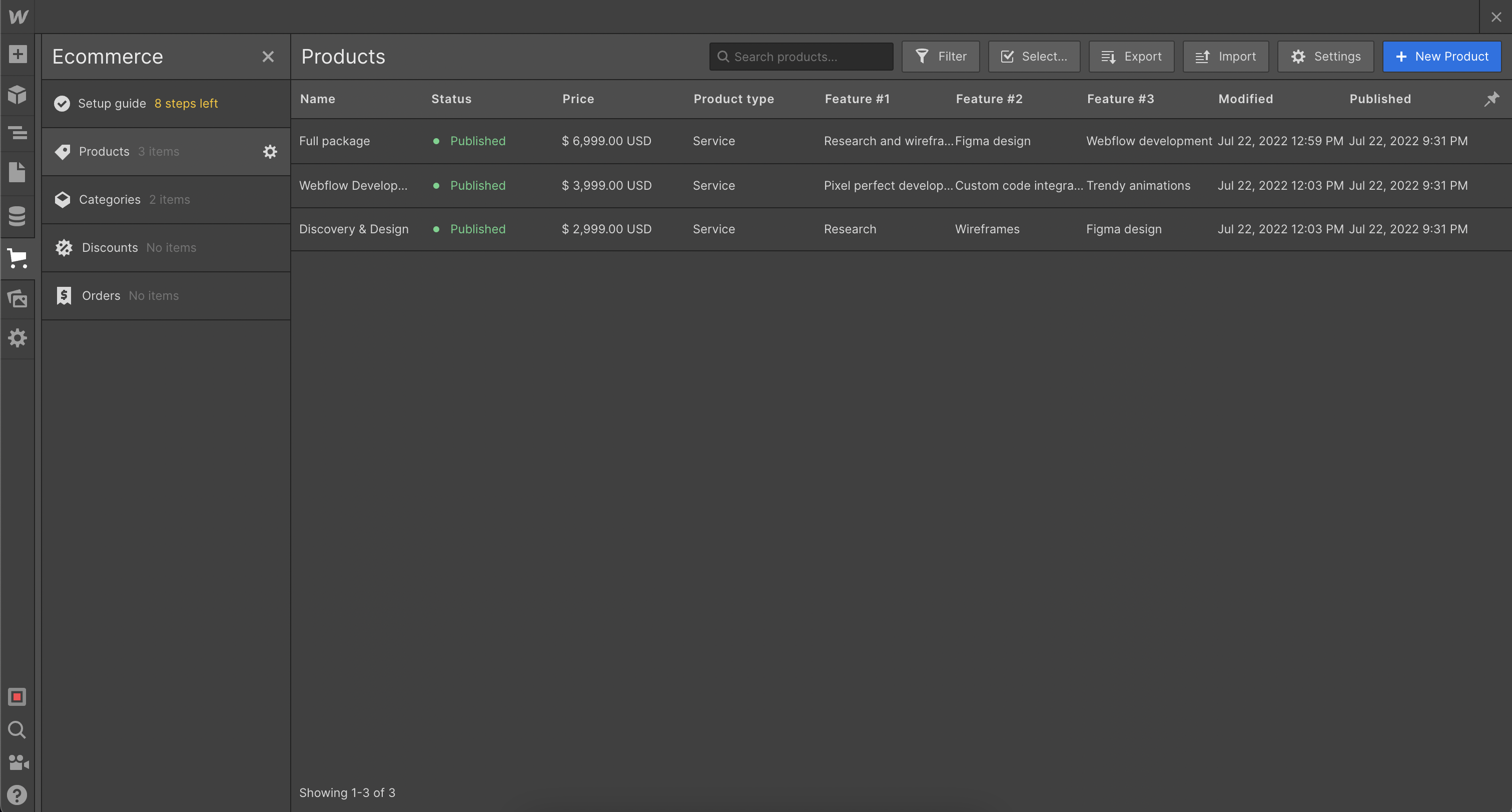
Editing products (eCommerce)
Editing your eCommerce products is very similar to editing dynamic content.
To edit your products:
- Go to "Ecommerce" and click on "Products". Find the product you want to edit and select it.
- Once in the product edit all the fields you want.
- Save and it's done!

Support
If you purchased Moon Journal Template we offer you basic support. For questions directly related to our template please leave us an email on templates@wavesdesign.io
For questions connected to using Webflow as a tool please have a look at their university or contact their support.





